Markdown heading using an H1
This heading is H2 markdown, these are more likely to be explanatory and contain more information and require punctuation.
This heading is also markdown using the H3 setting. These are also likely to be longer and contain more detailed information and require punctuation.
Using the H4 setting might just be indicators of subsets of information that just need titling in a subtle way.
Unifii Operations Cloud is a Platform-as-a-Service that brings all your people, processes and existing IT systems together, delivering real-time data and a completely integrated view of your business across all levels of your organisation – from the front line to the Board.
Markdown version of the following Single card
Vestibulum nisl lectus, egestas efficitur libero id, blandit faucibus mi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur venenatis egestas volutpat. Nunc dolor nulla, volutpat sit amet commodo vitae, lacinia non dolor. Sed ut erat metus. Proin aliquam tortor vel nulla placerat, ac ultricies lorem vulputate. Cras eu dolor iaculis, tristique erat nec, dictum felis.
Single Card - default with shadow and followed by "Shadowless" tagged version
Cras rutrum congue rutrum
Vestibulum nisl lectus, egestas efficitur libero id, blandit faucibus mi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur venenatis egestas volutpat. Nunc dolor nulla, volutpat sit amet commodo vitae, lacinia non dolor. Sed ut erat metus. Proin aliquam tortor vel nulla placerat, ac ultricies lorem vulputate. Cras eu dolor iaculis, tristique erat nec, dictum felis.
Cras eu dolor iaculis, tristique
Vestibulum nisl lectus, egestas efficitur libero id, blandit faucibus mi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur venenatis egestas volutpat. Nunc dolor nulla, volutpat sit amet commodo vitae, lacinia non dolor. Sed ut erat metus. Proin aliquam tortor vel nulla placerat, ac ultricies lorem vulputate. Cras eu dolor iaculis, tristique erat nec, dictum felis.
Two cards
by default these alternate their white & green backgrounds (LightLeading) and have drop-shadows (Shadowed). These can be over ridden by using Tags: "DarkLeading" and "Shadowless". All cards in this collection can be made the same colour by using tag: "AllLight" for white and "AllGreen" green backgrounds Their drop shadows can also be removed by using "ShadowLess"
Cras rutrum congue rutrum
Vestibulum nisl lectus, egestas efficitur libero id, blandit faucibus mi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur venenatis egestas volutpat. Nunc dolor nulla, volutpat sit amet commodo vitae, lacinia non dolor. Sed ut erat metus. Proin aliquam tortor vel nulla placerat, ac ultricies lorem vulputate. Cras eu dolor iaculis, tristique erat nec, dictum felis.
Cras eu dolor iaculis, tristique
Vestibulum nisl lectus, egestas efficitur libero id, blandit faucibus mi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur venenatis egestas volutpat. Nunc dolor nulla, volutpat sit amet commodo vitae, lacinia non dolor. Sed ut erat metus. Proin aliquam tortor vel nulla placerat, ac ultricies lorem vulputate. Cras eu dolor iaculis, tristique erat nec, dictum felis.
Three cards
Cras rutrum congue rutrum
Vestibulum nisl lectus, egestas efficitur libero id, blandit faucibus mi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur venenatis egestas volutpat. Nunc dolor nulla, volutpat sit amet commodo vitae, lacinia non dolor. Sed ut erat metus. Proin aliquam tortor vel nulla placerat, ac ultricies lorem vulputate. Cras eu dolor iaculis, tristique erat nec, dictum felis.
Cras eu dolor iaculis, tristique
Vestibulum nisl lectus, egestas efficitur libero id, blandit faucibus mi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur venenatis egestas volutpat. Nunc dolor nulla, volutpat sit amet commodo vitae, lacinia non dolor. Sed ut erat metus. Proin aliquam tortor vel nulla placerat, ac ultricies lorem vulputate. Cras eu dolor iaculis, tristique erat nec, dictum felis.
Proin aliquam tortor vel nulla
Vestibulum nisl lectus, egestas efficitur libero id, blandit faucibus mi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur venenatis egestas volutpat. Nunc dolor nulla, volutpat sit amet commodo vitae, lacinia non dolor. Sed ut erat metus. Proin aliquam tortor vel nulla placerat, ac ultricies lorem vulputate. Cras eu dolor iaculis, tristique erat nec, dictum felis.
4 cards - default layout with "DarkLeading" tag
Cras rutrum congue rutrum
Vestibulum nisl lectus, egestas efficitur libero id, blandit faucibus mi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur venenatis egestas volutpat. Nunc dolor nulla, volutpat sit amet commodo vitae, lacinia non dolor. Sed ut erat metus. Proin aliquam tortor vel nulla placerat, ac ultricies lorem vulputate. Cras eu dolor iaculis, tristique erat nec, dictum felis.
Cras eu dolor iaculis, tristique
Vestibulum nisl lectus, egestas efficitur libero id, blandit faucibus mi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur venenatis egestas volutpat. Nunc dolor nulla, volutpat sit amet commodo vitae, lacinia non dolor. Sed ut erat metus. Proin aliquam tortor vel nulla placerat, ac ultricies lorem vulputate. Cras eu dolor iaculis, tristique erat nec, dictum felis.
Proin aliquam tortor vel nulla
Vestibulum nisl lectus, egestas efficitur libero id, blandit faucibus mi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur venenatis egestas volutpat. Nunc dolor nulla, volutpat sit amet commodo vitae, lacinia non dolor. Sed ut erat metus. Proin aliquam tortor vel nulla placerat, ac ultricies lorem vulputate. Cras eu dolor iaculis, tristique erat nec, dictum felis.
Nunc dolor nulla, volutpat
Vestibulum nisl lectus, egestas efficitur libero id, blandit faucibus mi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur venenatis egestas volutpat. Nunc dolor nulla, volutpat sit amet commodo vitae, lacinia non dolor. Sed ut erat metus. Proin aliquam tortor vel nulla placerat, ac ultricies lorem vulputate. Cras eu dolor iaculis, tristique erat nec, dictum felis.
5 cards - default layout 3:2 using "DarkLeading" tag. You can change the order to 2:3 by using tag "2-3" after "Cards" tag

Cras rutrum congue rutrum
Vestibulum nisl lectus, egestas efficitur libero id, blandit faucibus mi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur venenatis egestas volutpat. Nunc dolor nulla, volutpat sit amet commodo vitae, lacinia non dolor. Sed ut erat metus. Proin aliquam tortor vel nulla placerat, ac ultricies lorem vulputate. Cras eu dolor iaculis, tristique erat nec, dictum felis.

Tristique senectus et netus
Vestibulum nisl lectus, egestas efficitur libero id, blandit faucibus mi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur venenatis egestas volutpat. Nunc dolor nulla, volutpat sit amet commodo vitae, lacinia non dolor. Sed ut erat metus. Proin aliquam tortor vel nulla placerat, ac ultricies lorem vulputate. Cras eu dolor iaculis, tristique erat nec, dictum felis.

Pellentesque habitant morbi tristique
Vestibulum nisl lectus, egestas efficitur libero id, blandit faucibus mi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur venenatis egestas volutpat. Nunc dolor nulla, volutpat sit amet commodo vitae, lacinia non dolor. Sed ut erat metus. Proin aliquam tortor vel nulla placerat, ac ultricies lorem vulputate. Cras eu dolor iaculis, tristique erat nec, dictum felis.

Cras eu dolor iaculis
Vestibulum nisl lectus, egestas efficitur libero id, blandit faucibus mi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur venenatis egestas volutpat. Nunc dolor nulla, volutpat sit amet commodo vitae, lacinia non dolor. Sed ut erat metus. Proin aliquam tortor vel nulla placerat, ac ultricies lorem vulputate. Cras eu dolor iaculis, tristique erat nec, dictum felis.

Proin aliquam tortor vel nulla
Vestibulum nisl lectus, egestas efficitur libero id, blandit faucibus mi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur venenatis egestas volutpat. Nunc dolor nulla, volutpat sit amet commodo vitae, lacinia non dolor. Sed ut erat metus. Proin aliquam tortor vel nulla placerat, ac ultricies lorem vulputate. Cras eu dolor iaculis, tristique erat nec, dictum felis.
Collection of clients details displaying just the logo, tags required are "ClientLogos" and "Shadowless" will remove the drop shadow and makle them less like buttons as there are nno links currently for them.






With drop shadow visible






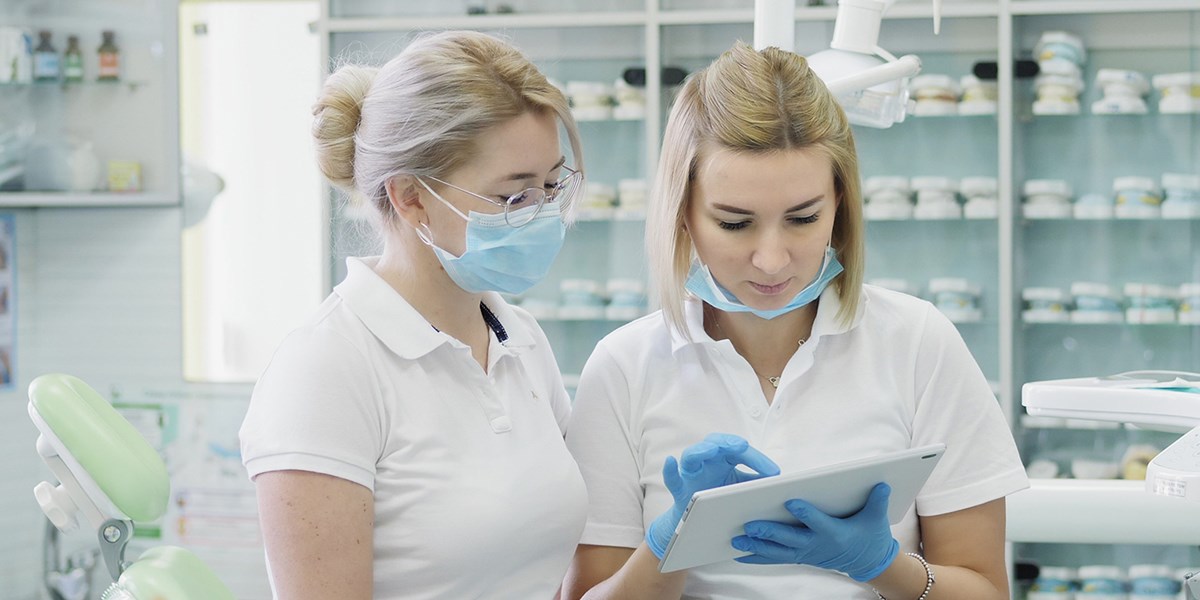
Image and text can be displayed on page by using a "collection link" of collection "Text Beside Media" and by then tagging that link with "TextBesideMedia". By default the image is on the left/text on right... you can swap this over by tagging "MediaRight" so that text is on the left and media is on right.

Most enterprises run on process spaghetti, where business processes rely on paper, spreadsheets and email and lots of manual intervention. This approach is inefficient, expensive and fails to deliver critical data where it's needed.
Unifii Operations Cloud ensures data is available to the right people at the right time. Data is collected, routed, stored and analysed without manual processes, reducing process times and costs while improving reporting, access to critical data and business performance.

Default spacing is half and half defined by column widths "6-6" but you can change this balance by tagging "7-5" and "5-7" to increase the size of either element.

Pellentesque aliquam vitae
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mus orci bibendum amet hendrerit eu placerat dolor ut nulla. Pellentesque aliquam vitae, ac elit, mi, enim. Mauris egestas quam enim nec egestas nulla.
Mauris egestas quam enim
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mus orci bibendum amet hendrerit eu placerat dolor ut nulla. Pellentesque aliquam vitae, ac elit, mi, enim. Mauris egestas quam enim nec egestas nulla.



